1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="echarts.js"></script>
<style>
.box{
height: 600px;
width: 1200px;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
let box = document.querySelector(".box")
let myChart = echarts.init(box)
let option = {
toolbox:{
show:true,
feature:{
saveAsImage:{
show:true
}
}
},
backgroundColor:"rgba(128,128,128,0.1)",
tooltip:{
show:true,
formatter:"{b}:{c}%",
backgroundColor:"rgba(255,0,0,0.8)",
borderColor:"#333",
borderWidth:0,
padding:5,
},
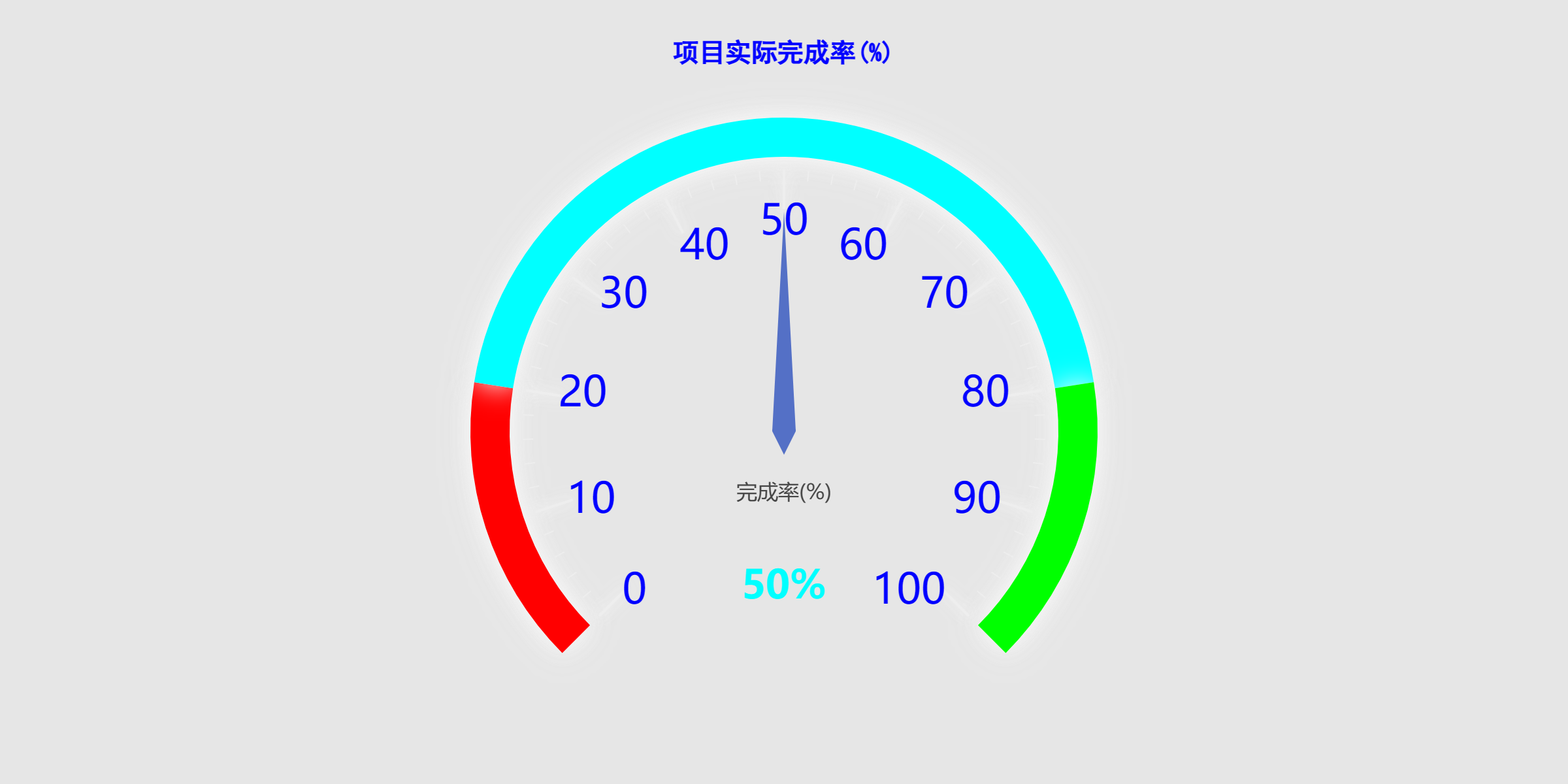
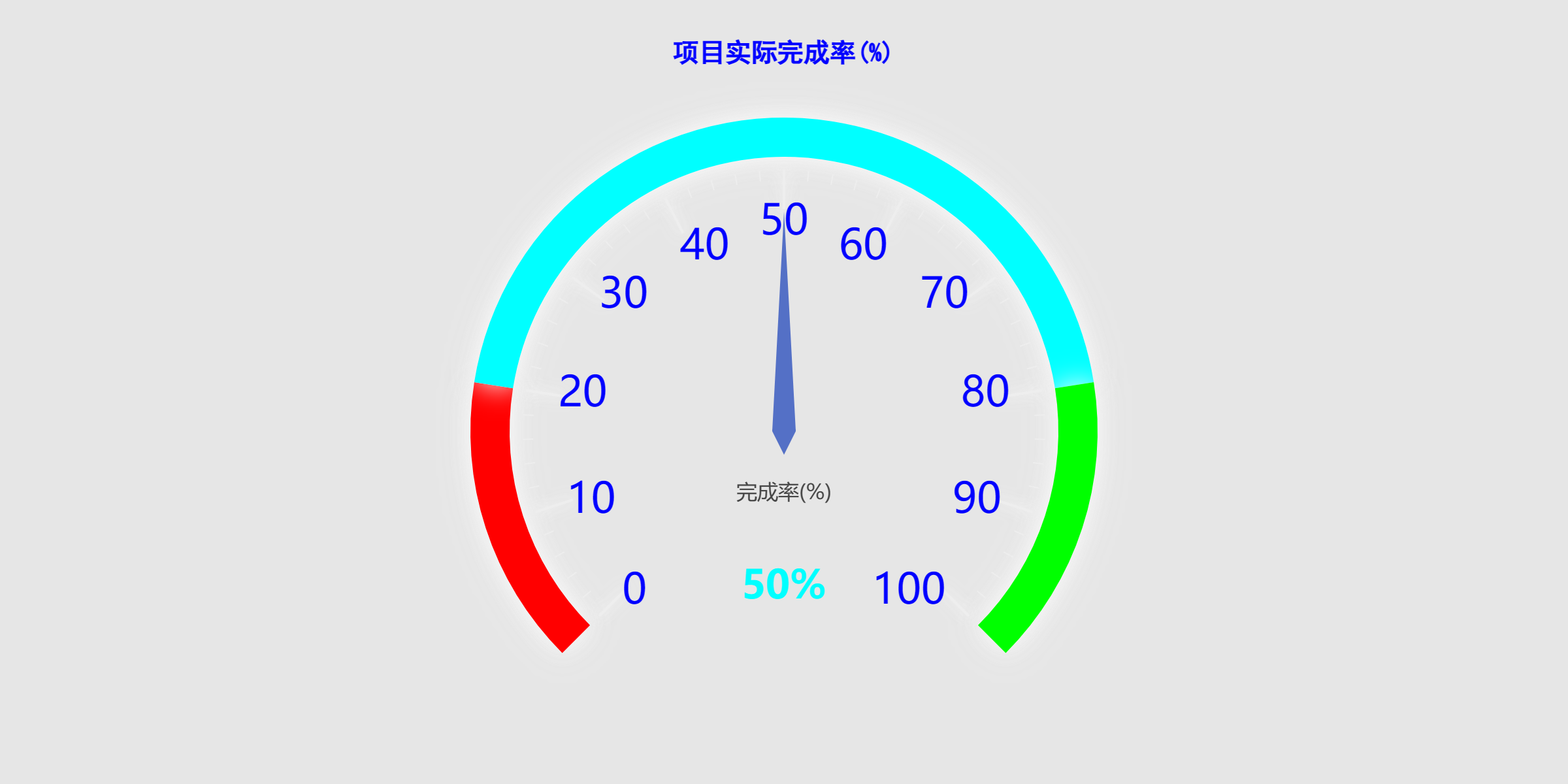
title:{
text:"项目实际完成率(%)",
x:'center',
y:25,
show:true,
offsetCenter:[50,"20%"],
textStyle:{
fontFamily:"黑体",
color:"blue",
fontSize:20
}
},
series:[
{
name:"单仪表盘示例",
type:'gauge',
radius:'80%',
center:["50%","55%"],
startAngle:225,
endAngle:-45,
clockwise:true,
min:0,
max:100,
splitNumber:10,
axisLine:{
show:true,
lineStyle:{
color:[
[0.2,"rgba(255,0,0,1)"],
[0.8,"rgba(0,255,255,1)"],
[1,"rgba(0,255,0,1)"]
],
opacity:1,
width:30,
shadowBlur:20,
shadowColor:'#fff'
}
},
splitLine:{
show:true,
length:30,
lineStyle:{
color:'#eee',
opacity:1,
width:2,
type:"solid",
shadowBlur:10,
shadowColor:"#fff"
}
},
axisTick:{
show:true,
splitNumber:5,
length:8,
lineStyle:{
color:'#eee',
opacity:1,
width:1,
type:"solid",
shadowBlue:10,
shadowColor:"#fff",
}
},
axisLabel:{
show:true,
distance:25,
color:"blue",
fontSize:32,
formatter:"{value}",
},
pointer:{
show:true,
length:"70%",
width:9,
},
itemStyle:{
color:"auto",
opacity:1,
borderWidth:0,
borderType:"solid",
borderColor:"#000",
shadowBlue:10,
shadowColor:"#fff"
},
emphasis:{
itemStyle:{
color:'red'
}
},
detail:{
show:true,
offsetCenter:[0,"50%"],
color:'auto',
fontSize:30,
formatter:"{value}%",
},
data:[
{
name:'完成率(%)',
value:50
}
]
}
]
}
setInterval(function(){
option.series[0].data[0].value=(Math.random()*100).toFixed(2)
myChart.setOption(option,true)
},2000)
myChart.setOption(option)
</script>
</body>
</html>
|