1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="echarts.js"></script>
<script src="jquery/jquery.js"></script>
<style>
.box{
width: 1500px;
height: 600px;
}
.box1{
height: 600px;
width: 1500px;
}
.box2{
height: 600px;
width: 1500px;
}
.title1{
height: 200px;
width: 1500px;
}
</style>
</head>
<body>
<div class="title1"></div>
<div class="title2"></div>
<div class="box1"></div>
<div class ="box"></div>
<div class="box2"></div>
<script>
let box = document.querySelector(".box")
let box1 = document.querySelector(".box1")
let myCharts = echarts.init(box)
let myCharts1 =echarts.init(box1)
let title1 = document.querySelector(".title1")
let myChartTitle = echarts.init(title1)
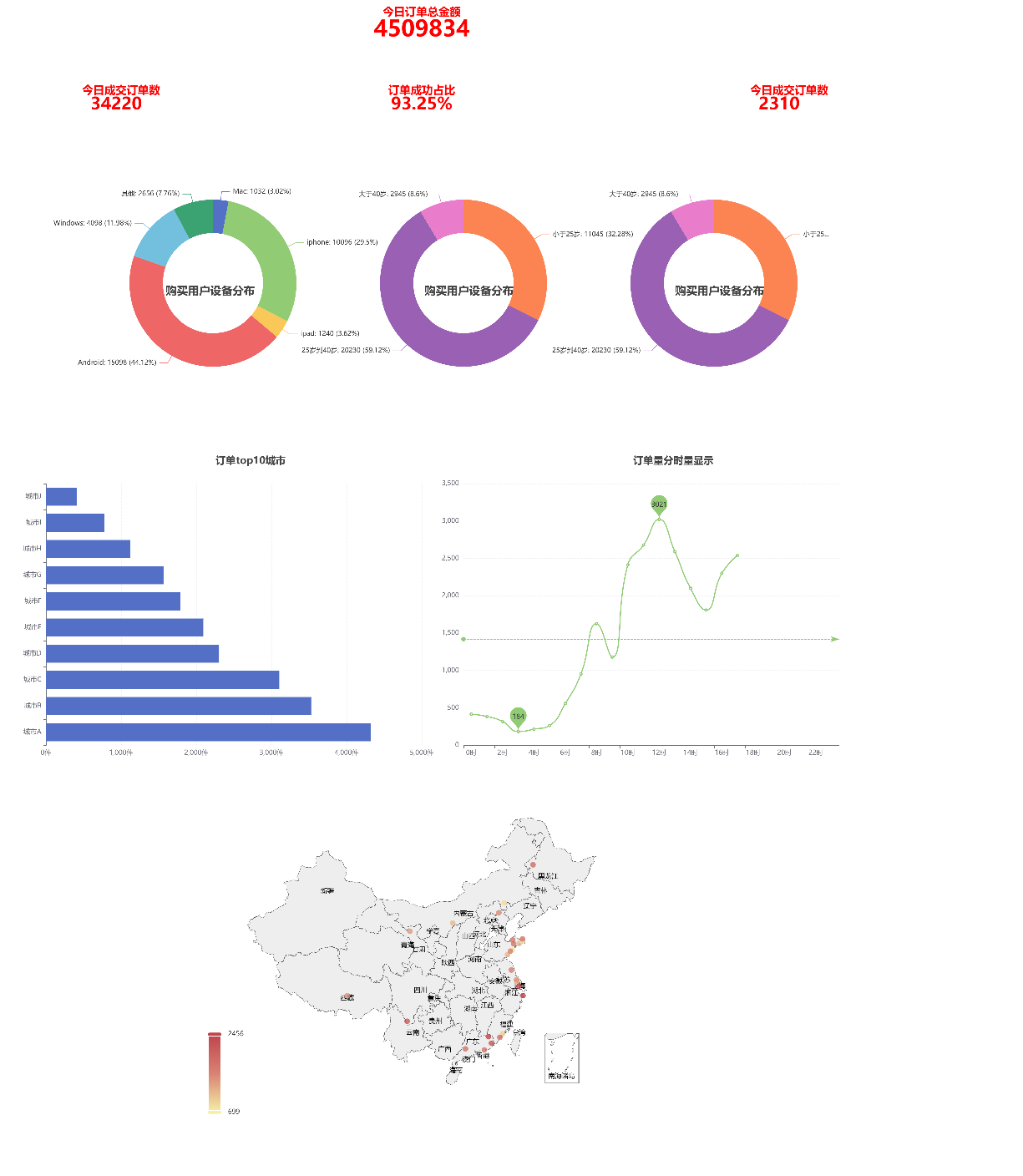
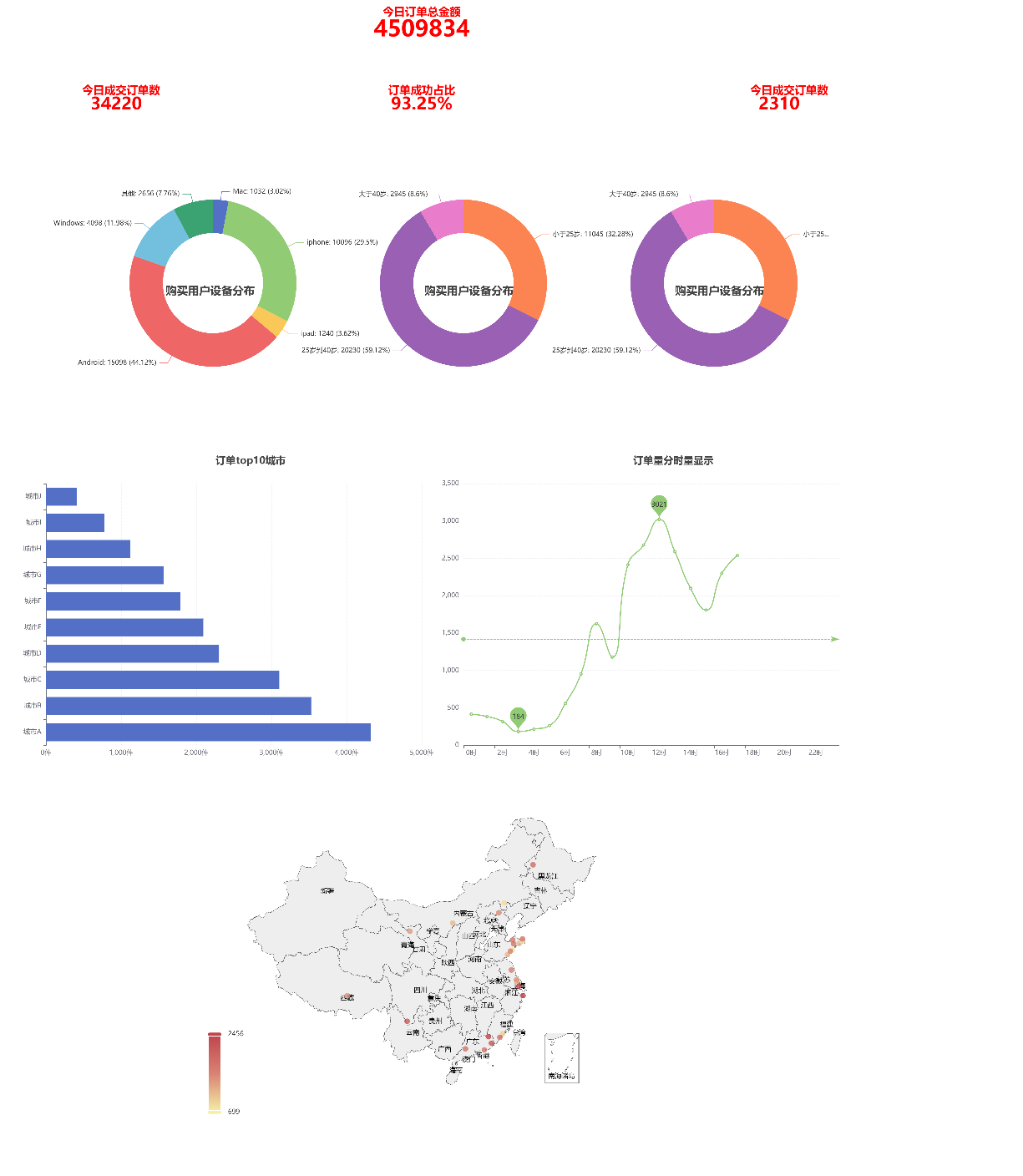
let optionTitle = {
title:[
{
text:"今日订单总金额",
x:'center',
textStyle:{
fontSize:20,color:'red'
}
},
{
text:"4509834",
x:'center',
y:"11%",
textStyle:{
fontSize:40,color:'red'
}
},
{
text:"订单成功占比",
x:'center',
y:"70%",
textStyle:{
fontSize:20,color:'red'
}
},
{
text:"93.25%",
x:'center',
y:"80%",
textStyle:{
fontSize:30,color:'red'
}
},
{
text:"今日成交订单数",
x:'9%',
y:"70%",
textStyle:{
fontSize:20,color:'red'
}
},
{
text:"34220",
x:'10%',
y:"80%",
textStyle:{
fontSize:30,color:'red'
}
},
{
text:"今日成交订单数",
x:'89%',
y:"70%",
textStyle:{
fontSize:20,color:'red'
}
},
{
text:"2310",
x:'90%',
y:"80%",
textStyle:{
fontSize:30,color:'red'
}
},
]
}
myChartTitle.setOption(optionTitle)
let option1 = {
title: [
{
text: '购买用户设备分布',
x:"19%",
top: "50%",
textStyle: {
fontSize: 20,
align: "center"
}
},
{
text: '购买用户设备分布',
x:"50%",
top: "50%",
textStyle: {
fontSize: 20,
align: "center"
}
},
{
text: '购买用户设备分布',
x:"80%",
top: "50%",
textStyle: {
fontSize: 20,
align: "center"
}
},
],
tooltip: {
trigger: 'item'
},
series: [
{
label: {
show: true,
formatter: '{b}: {c} ({d}%)'
},
name: 'Access From',
type: 'pie',
radius: ['30%', '50%'],
center:['25%',300],
emphasis: {
label: {
show: true,
fontSize: 40,
fontWeight: 'bold'
}
},
data:[
{name:'Mac',value:1032},
{name:'iphone',value:10096},
{name:'ipad',value:1240},
{name:'Android',value:15098},
{name:'Windows',value:4098},
{name:'其他',value:2656}
]
},
{
label: {
show: true,
formatter: '{b}: {c} ({d}%)'
},
name: 'Access From',
type: 'pie',
radius: ['30%', '50%'],
center:['55%',300],
emphasis: {
label: {
show: true,
fontSize: 40,
fontWeight: 'bold'
}
},
data:[
{name:'小于25岁',value:11045},
{name:'25岁到40岁',value:20230},
{name:'大于40岁',value:2945}
]
},
{
label: {
show: true,
formatter: '{b}: {c} ({d}%)'
},
name: 'Access From',
type: 'pie',
radius: ['30%', '50%'],
center:['85%',300],
emphasis: {
label: {
show: true,
fontSize: 40,
fontWeight: 'bold'
}
},
data:[
{name:'小于25岁',value:11045},
{name:'25岁到40岁',value:20230},
{name:'大于40岁',value:2945}
]
}
]
};
let option ={
title:[
{text:"订单top10城市",left:"25%",top:"1%"},
{text:"订单量分时量显示",left:"75%",top:"1%"}
],
tooltip: {
trigger: 'axis'
},
grid:[
{
left:"5%",
width:"45%"
},{
left:"55%",
width:"45%"
}
],
yAxis:[
{
type: 'category',
data: ['城市A','城市B','城市C','城市D','城市E','城市F','城市G','城市H','城市I','城市J'],
},
{
gridIndex:1,
type:"value",
splitLine :{
lineStyle:{
color: '#0000000D',
type:'dashed'
},
show:true
},
}
],
xAxis:[
{
type: 'value',
boundaryGap: [0, 0.01],
axisLabel: {
formatter: '{value}件'
},
splitLine :{
lineStyle:{
color: '#0000000D',
type:'dashed'
},
show:true
},
},
{
gridIndex:1,
type: 'category',
data: ['0时','1时','2时','3时','4时','5时','6时','7时','8时','9时','10时','11时','12时','13时','14时','15时','16时','17时','18时','19时','20时','21时','22时','23时'],
}
],
series:[
{
name: '2011',
type: 'bar',
data: [4320,3529,3105,2304,2094,1790,1565,1120,780,409]
},
{
data: [416,385,318,184,215,265,557,954,1627,1180,2416,2678,3021,2590,2100,1809,2300,2539],
type: 'line',
smooth: true,
markPoint:{
data:[
{type:"max"},
{type:'min'}
]
},
markLine:{
data:[
{type:"average",name:'平均值'}
]
},
yAxisIndex:1,
xAxisIndex:1
}
]
}
const user_distribution = [["海门", 121.15, 31.89, 1192], ["鄂尔多斯", 109.781327, 39.608266, 1137], ["招远", 120.38, 37.35, 1709], ["舟山", 122.207216, 29.985295, 2333], ["齐齐哈尔", 123.97, 47.33, 1876], ["盐城", 120.13, 33.38, 1642], ["赤峰", 118.87, 42.28, 858], ["青岛", 120.33, 36.07, 699], ["乳山", 121.52, 36.89, 1141], ["金昌", 102.188043, 38.520089, 1407], ["泉州", 118.58, 24.93, 955], ["莱西", 120.53, 36.86, 1781], ["日照", 119.46, 35.42, 1139], ["胶南", 119.97, 35.88, 1619], ["南通", 121.05, 32.08, 1452], ["拉萨", 91.11, 29.97, 1438], ["云浮", 112.02, 22.93, 1784], ["梅州", 116.1, 24.55, 2456], ["文登", 122.05, 37.2, 862], ["上海", 121.4801, 31.2363, 2379], ["攀枝花", 101.718637, 26.582347, 2150], ["威海", 122.1, 37.5, 1780], ["承德", 117.93, 40.97, 1530], ["厦门", 118.1, 24.46, 1797], ["汕尾", 115.375279, 22.786211, 1768], ["潮州", 116.63, 23.68, 2211]]
let box2 = document.querySelector(".box2")
let myChart = echarts.init(box2)
let max =0
for(let i=0;i<user_distribution.length;i++){
if(max<user_distribution[i][3]){
max=user_distribution[i][3]
}
}
let min = max
for(let i=0;i<user_distribution.length;i++){
if(min>user_distribution[i][3]){
min=user_distribution[i][3]
}
}
console.log(max)
console.log(min)
$.get("map/map/json/china.json",function(ret){
echarts.registerMap("china",ret)
let option2={
dataset:{
source:user_distribution
},
visualMap:{
dimension:3,
align:'left',
calculable:true,
min:min,
max:max,
x:"24%"
},
geo:{
map:'china',
label:{
show:true
}
},
series:[
{
type:"scatter",
coordinateSystem:'geo',
encode:{
lng:1,
lat:2
}
}
]
}
myChart.setOption(option2)
})
myCharts.setOption(option)
myCharts1.setOption(option1)
</script>
</body>
</html>
|